|
servlet技术实现用户名唯一的验证处理详解
在项目的开发过程中离不开用户名唯一的验证或者邮件唯一的验证.那通过servlet技术是怎么实现,下面以用户名唯一验证案例讲解。
实现效果:

当用户名输入框失去焦点的时候,能够实现用户名唯一的验证:
步骤:
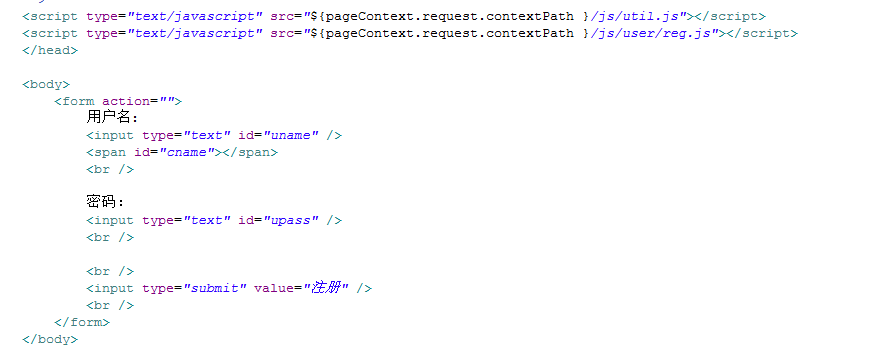
1、设计界面代码
并且引入js文件

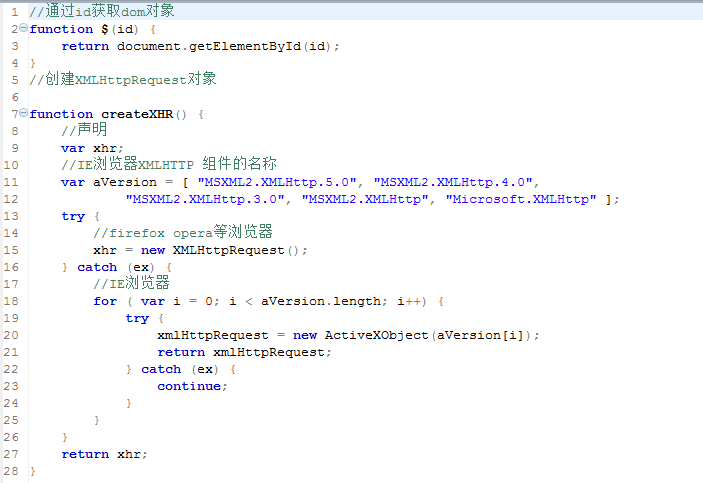
2、在util.js文件中封装
1、通过id获取dom对象的方法
2、创建XMLHTTPRequest对象的方法

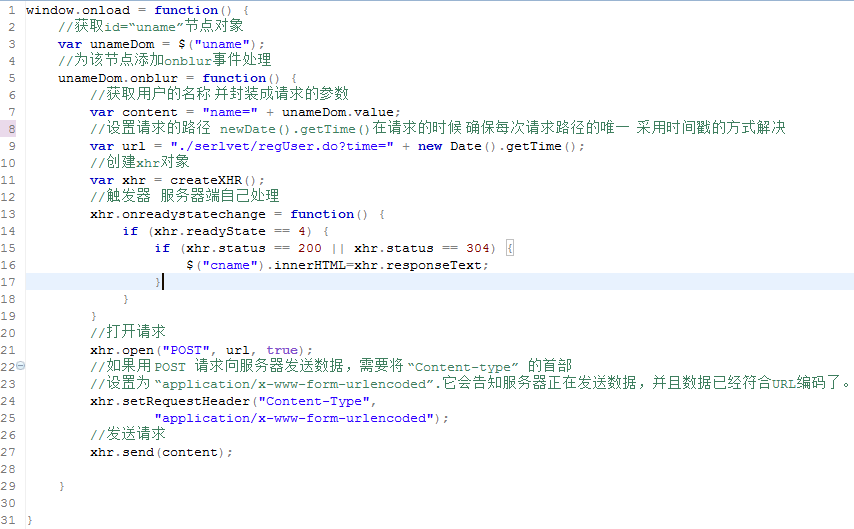
3、在reg.js文件实现 功能

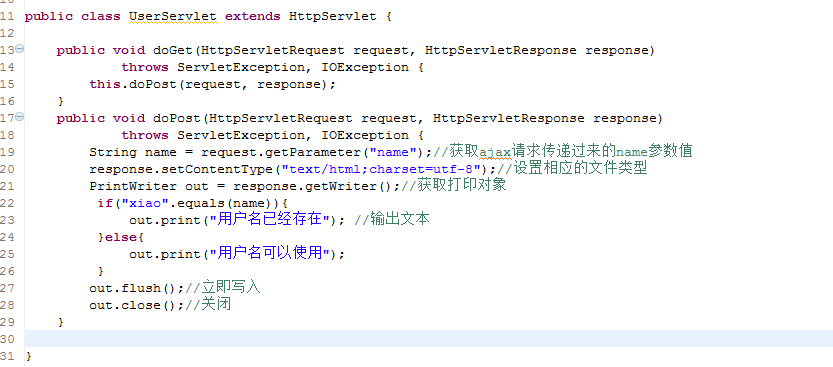
4、创建Servlet 并在创建时设置url与reg.js文件的url路径一致,这样的话会自动在web.xml文件创建相应的servlet配置(详见5)

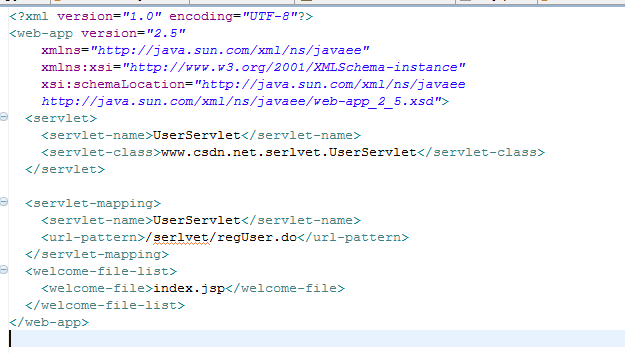
5、web.xml文件

| 
